Bastidores do Novo Site: Parte 1

Novo curso: Seja um freelancer!
Clique aqui para mais informações
Após alguns meses de trabalho intenso, está no ar o meu novo site! Nesta série de posts, vou detalhar um pouco o processo criativo e o desenvolvimento, além de ideias futuras, já que o site está publicado com apenas metade dos recursos planejados inicialmente.
Com todo redesign de site, sempre é interessante pesquisarmos e utilizarmos novas tecnologias, a fim de melhorarmos nossas ferramentas de desenvolvimento e aprimorarmos nosso conhecimento. Para o meu site, este redesign, que já é o quinto, implicou em repensar vários aspectos, visuais e estruturais.
O Fim do Wordpress
Eu não queria mais usar Wordpress para controlar o blog. Apesar do Wordpress ser um ótimo sistema, com bastante versatilidade e capacidade de expansão, nunca consegui me acostumar com seus métodos. Para os meus fins, o Wordpress era apenas mais um sistema pesado no meu site, com vulnerabilidades de segurança e que apenas estava controlando a parte de posts e comentários. Além disso, o seu código fonte é muito tumultuado e confuso perto de uma arquitetura MVC, por exemplo. Cada mudança que precisava fazer no tema ou em algum plugin me dava calafrios!
Apesar de não publicar posts no meu site sobre PHP e CodeIgniter, trabalho com linguagem e o sistema diariamente. Resolvi assumir o compromisso de refazer completamente o sistema gerenciador do meu site com este framework PHP. Apesar de cada novo recurso de que preciso necessite de mais tempo e capacidade de desenvolvimento, por outro lado possuo controle total sobre o que o sistema pode fazer ou não. O meu objetivo final é ter um site leve e funcional, apenas com o que preciso. Apesar do sistema de blog aqui desenvolvido ser bem mais simples que o Wordpress, a ideia de que possa expandi-lo de acordo com o que preciso é muito mais confortante.
Como resultado, agora o site tem um sistema integrado de blog com comentários, além de uma nova área de cursos online, sistema de cadastro e de pedidos (veja a seção Cursos), entre outros sistemas mais simples de gerenciamento (como o da seção Portfolio).
A Web Responsiva
O responsive webdesign está aqui para ficar. Apesar dos desafios inerentes ao método e das discussões correntes na comunidade, esta técnica faz parte do presente e do futuro do desenvolvimento para a web. Outros sites também já "entraram na dança", como A List Apart e até a própria Microsoft (trabalho excelente do estúdio Paravel — veja o post no site do co-fundador Trent Walton sobre o assunto).
Já usava um pouco da técnica no meu site anterior, mas de forma muito rudimentar. Apesar do CSS de adaptação deste novo site ainda não estar 100% completo, os benefícios são claros. Utilizei a abordagem mobile first e planejei o site primeiro para as telas menores. Em seguida, fui expandindo o layout e o incrementando de acordo.
O código CSS do site também utiliza poucos pontos de mudança de resolução (break points), pois queria manter as coisas simples. Basicamente, algumas regras para telas menores que 768px (ainda vão entrar mais algumas regras para telas de celulares), e outras específicas para telas maiores, aumentando o tamanho de fonte e colocando alguns outros efeitos.
@media only screen and (max-width: 768px) {
/* código aqui */
}
@media only screen and (min-width: 769px) {
/* código aqui */
}
@media only screen and (min-width: 1281px) {
/* código aqui */
}
@media only screen and (min-width: 1680px) {
/* código aqui */
}Todas as dimensões do site estão ou em em ou em porcentagem. Isso dá uma flexibilidade muito grande ao layout, onde apenas uma mudança de font-size na tag body já diminui ou aumenta o site inteiro. Com as grades flexíveis com porcentagem, as colunas também se adaptam de acordo.
Porém, este "encolhe e estica" do layout traz alguns problemas, principalmente com os ícones que vinha usando para demarcar comentários, carrinho de compras etc. Isso foi resolvido utilizando uma das mais recentes técnicas de front end chamada de icon fonts (mais sobre isso em um futuro post).
Recursos e HTTP Requests
A web está caminhando novamente para uma fase mais minimalista, em termos de design e código, principalmente para blogs e sites pessoais. Além disso, o lançamento do Windows 8 e sua linguagem visual simples com linhas retas e cores sólidas (sem degradês) também tem sido muito influente. Isto tem uma razão simples: cada vez mais pessoas entram em sites usando celulares e tablets.
Por isso, além das técnicas de responsive webdesign, tentei usar o mínimo de imagens, scripts e CSS possíveis para evitar carregar demais a página. Perceba que este site utiliza poucas imagens e que as que são utilizadas para ilustrar cada seção do site estão bem desfocadas, um efeito útil para diminuir o tamanho geral do arquivo.
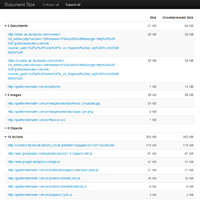
Em termos de peso total da página e pedidos HTTP, há muitas melhorias que ainda serão feitas. Uma análise pode ser vista na figura ao lado, através de uma das funções da barra Web Developer.
Na análise, vemos que o peso total da Home está em 485kb (talvez um pouco mais por causa das fontes carregadas do Google, o que não parece estar constando corretamente aqui). Quase metade do peso da página está vindo do plugin do Facebook! Tudo isso apenas para um botão "Like"… Por isso, um dos planos futuros é tentar utilizar algumas alternativas que têm surgido ultimamente, como o Social Count, para remediar isto.
Um Ponto de Partida
Apesar do site estar no ar, é claro que isto é apenas o começo. Muitas novidades ainda estão por vir (assim que conseguir um tempo para desenvolvê-las!), entre elas:
- Laboratório HTML / CSS / JavaScript
- Recomendações de Livros
- Novos Tutoriais, Screencasts e Cursos Online
Deixe também seus comentários e sugestões abaixo!

Novo curso: Seja um freelancer!
Clique aqui para mais informações