Criando a Estrutura do Website
Vimos bastante conteúdo teórico nesta unidade. Na construção do nosso website, por enquanto iremos planejar a estrutura dos arquivos HTML e CSS que criamos na unidade 1. Os conhecimentos de seletores, margens, bordas e outros que vimos agora serão essenciais para a montagem do layout em si, na unidade 5. Portanto, peço a sua paciência e compreensão até lá.
Estrutura HTML
O bloco de construção básico de um site é a tag div. A tag genérica de bloco é uma das mais versáteis e irá funcionar como a fundação do nosso website.
Retomamos os arquivos que criamos na unidade 1: O arquivo "index.html" e o arquivo "estilos.css" que estão dentro da pasta "website".
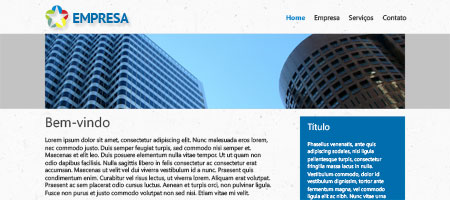
Vamos ver o layout que temos da Home:
Podemos verificar que há um cabeçalho e, dentro dele, o menu principal. Abaixo, temos a área de conteúdo, com uma área de conteúdo principal e outra de conteúdo secundário. Finalizando, temos o rodapé com informações complementares.
Traduzimos a descrição acima para HTML criando uma div para cada área. Como são elementos estruturais e que farão parte de todas as páginas do nosso website, irei usar uma id para identificação (mas nada impede de usar uma classe, é apenas uma preferência neste caso). No arquivo "index.html", inserimos na tag body:
<div id="cabecalho">
<!-- aqui colocaremos a logo -->
<div id="menu-principal">
</div>
</div>
<div id="conteudo">
<div id="conteudo-principal">
</div>
<div id="conteudo-secundario">
</div>
</div>
<div id="rodape">
</div>Também é útil, apesar de não obrigatório no caso deste site, englobar o site inteiro em uma div. Isso facilita a organização do código CSS além de alguns efeitos específicos (como por exemplo aplicar uma margem ou borda ao site inteiro):
<div id="site">
<div id="cabecalho">
<!-- aqui colocaremos a logo -->
<div id="menu-principal">
</div>
</div>
<div id="conteudo">
<div id="conteudo-principal">
</div>
<div id="conteudo-secundario">
</div>
</div>
<div id="rodape">
</div>
</div>Esta é a estrutura que utilizaremos não só na Home, mas em todas as outras páginas do site. Na unidade 5, iremos expandi-la para incluir outros elementos e as regras de layout.
Estrutura CSS
Quanto ao código CSS, vamos abrir o arquivo "estilos.css" e colocar alguns comentários para organizar a ordem das regras que iremos inserir mais tarde:
/*
-- Estilos CSS - Website da Empresa
*/
/*
-- Padrões e Reset
*/
/*
-- Tipografia e Cores
*/
/*
-- Estrutura
*/
/*
-- Estilos específicos de Seção
*/
/*
-- Formulários
*/
/*
-- Tabelas
*/
/*
-- Classes de Uso Geral
*/
Esta estrutura é apenas uma sugestão. Com a sua experiência ao longo do tempo você também acaba desenvolvendo o seu próprio padrão. Os comentários servem para dividir as regras em categorias, o que facilita alterações posteriores. As regras serão inseridas abaixo do título de cada categoria.
Explicando cada categoria:
- Padrões e Reset: nesta seção colocaremos estilos que padronizam o visual da página entre navegadores, além de outras preferências pessoais. Cada navegador tem a sua folha de estilos CSS padrão e aplica estilos como tamanhos e margens às páginas, caso nenhum estilo exista. Estes estilos padrão podem ocasionar diferenças de visualização (principalmente de margens internas e externas) entre navegadores diferentes. Veremos mais informações sobre estilos reset na unidade 5.
- Tipografia e Cores: nesta seção iremos definir as fontes utilizadas no site, além de tamanhos, cores e margens para elementos de texto e links.
- Estrutura: aqui colocamos os estilos referentes à estrutura e layout do site.
- Estilos específicos de seção: algumas seções possuem estilos próprios apenas para elas. Como estamos trabalhando com um site pequeno de 4 páginas, compensa colocar os estilos de cada página (que não serão muitos) nesta parte do arquivo CSS.
- Formulários e Tabelas: nestas seções iremos inserir estilos gerais para formulários e tabelas, respectivamente.
- Classes de uso geral: nesta seção iremos criar algumas classes de apoio que podem ser usadas para vários fins dentro do nosso site.
Por enquanto as modificações no nosso website são estas. A partir da unidade seguinte, as alterações serão maiores. Veremos como trabalhar com as tags e propriedades de texto, além de criar uma nova página "Empresa" para o site.