Introdução às CSS
Cascading Style Sheets (Folhas de Estilo em Cascata), assim como a HTML, não é uma linguagem de programação. CSS é uma linguagem de folha de estilos usada amplamente na web e criada com o propósito principal de estilizar páginas HTML.
Apesar de termos diferentes versões da CSS, há menos conflitos que com a linguagem HTML. A versão 2.1 tem suporte amplo nos navegadores de hoje, enquanto a versão 3 está sendo regulamentada pela W3C e implementada aos poucos pelos navegadores (com alguns recursos que podemos usar hoje e outros ainda em definição, assim como a HTML5). Podemos misturar recursos das duas versões em documentos CSS sem problemas.
Regras
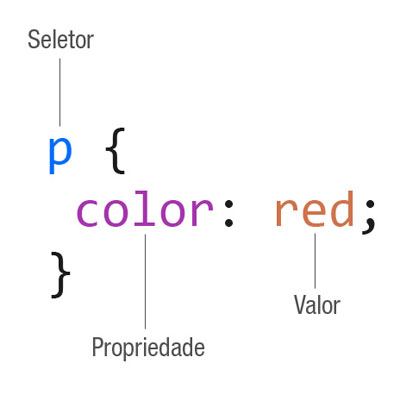
A linguagem CSS funciona através de regras com o principal objetivo de estilizar visualmente o conteúdo HTML da página. Com regras, podemos selecionar um ou mais elementos em uma página e aplicar estilos de acordo. Uma regra é formada de:
- Um ou mais seletores;
- Chaves: “{” e “}”;
- Declarações, cada uma com propriedade e valor (terminando a linha com ";").

Na regra exemplo acima, vemos a seleção das tags p e a aplicação da cor vermelha a todas elas. Ou seja, com esta regra, todos os parágrafos da página ficarão vermelhos.
Inserindo CSS em uma página
Para que as regras tenham efeito na página, há três maneiras de inseri-las:
- Arquivo externo “.css” ligado à página HTML através da tag
<link>(melhor método); - Dentro da tag <head> de uma página, utilizando a tag “<style>”
- Dentro de um elemento, utilizando o atributo
style
Vamos ver mais a fundo como funciona a inserção de regras CSS em um documento HTML na próxima lição.
Cascata e Herança
A letra “C” em CSS significa “Cascata”. Isso significa que algumas das propriedades aplicadas a elementos HTML são “herdadas” por seus elementos internos (também chamados de "filhos"). Ex: um <p> que estiver dentro de uma <div> irá herdar propriedades como cor e tamanho de texto aplicadas à div. O uso inteligente da cascata diminui o código necessário e deixa o arquivo CSS mais fácil de ser mantido.
Veremos muito mais sobre o poder da linguagem CSS na Unidade 2.
