Introdução à HTML
O que é HTML?
A Hypertext Markup Language (Linguagem de Marcação de Hipertexto) não é uma linguagem de programação e sim, como o nome diz, uma linguagem de marcação ou markup. Ela funciona através de “marcações” chamadas tags ou etiquetas, com o propósito de estruturar e definir a natureza do conteúdo de uma página.
Para mais informações sobre o histórico da linguagem, confira os links no final desta página.
Versões HTML
A HTML já passou por diversas revisões e, hoje, a utilização da versão HTML5 é recomendada e possui pleno suporte pelos navegadores. Por questões de histórico, listo abaixo outras versões da linguagem amplamente utilizadas no passado. As diferenças, na prática, são poucas, mas não há motivo para se utilizar as versões 4 ou XHTML 1.0 / 1.1.
- HTML 4.01: versão finalizada em 1999 e utilizada por desenvolvedores por mais de 10 anos;
- XHTML 1.0 / 1.1: muito utilizada a partir dos anos 2000, esta versão da HTML feita com a linguagem XML (eXtensible Markup Language) ajudou a padronizar o desenvolvimento para a web com as suas regras mais rígidas, herdadas da XML. Pode-se também utilizar XHTML com HTML5, mas esta opção não será abordada neste curso e possui pouca aderência atualmente.
A HTML5 apresenta várias e interessantes possibilidades para a web. Está fora do escopo deste curso abordar todas as novidades, mas aqui já iremos utilizar alguns dos recursos que facilitam a o desenvolvimento de páginas web.
É importante notar também que, depois da versão 5, a linguagem não irá possuir mais um número de versão, tendo um desenvolvimento contínuo pelos seus grupos de trabalho: uma espécie de “padrão orgânico“ ou, em inglês, living standard.
Neste curso, utilizaremos HTML5. Não é necessário usar os novos elementos que foram introduzidos (alguns dos quais veremos na unidade 8). A princípio, iremos aproveitar apenas algumas vantagens e simplificações que a nova versão nos apresenta.
Tags
As tags, ou etiquetas, são as entidades básicas de marcação da HTML. Elas são delimitadas pelos parênteses angulares, os sinais de “menor que” e “maior que” “<” e “>”. A sua escrita é insensível à caixa (ex: <html>, <hTMl> ou <HTML> não têm diferença), exceto na sintaxe XHTML, onde sempre devemos escrever as tags em caixa baixa.
As tags servem para estruturar, hierarquizar e demarcar o conteúdo de uma página. A maioria usa uma tag de abertura (ex: <p>) e outra de fechamento (ex: </p>). Algumas tags não possuem conteúdo são consideradas tags vazias, como <meta> e <br>.
Tags podem conter atributos, que são como propriedades do elemento, escritos como um nome e valor. Exemplo: ex: <p class="exemplo">Texto</p> (aqui “class” é um atributo da tag p).
É importante notar também que em documentos HTML o espaço em branco é quase que completamente ignorado. Todo o espaço em branco no código será reduzido a apenas um espaço visivelmente, em cada lado da palavra (é possível mudar este comportamento com CSS).
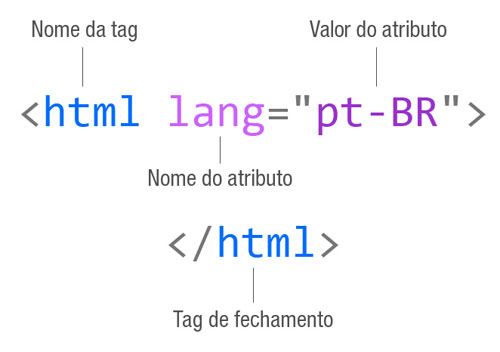
Anatomia de uma Tag

Na ilustração acima vemos os principais componentes de uma tag HTML:
- Parênteses angulares “<” e “>”
- Nome da tag (neste caso, “html”);
- Atributo(s), (geralmente opcional(is)). Neste caso, temos o atributo
langdefinindo a língua do documento HTML como sendopt-BR(português do Brasil); - Conteúdo (entre tags de abertura e fechamento);
- Tag de fechamento. Tags que são vazias, como
<br>e<meta>não possuem este fechamento ou então são fechadas com uma barra no final (sintaxe XHTML), desta forma sendo escritas como<br />e<meta />.
HTML e XHTML
HTML e XHTML, praticamente falando, são duas formas de escrever código HTML. A HTML5 suporta ambas sintaxes. Há alguns anos, a versão XHTML da linguagem ganhou bastante popularidade e era amplamente usada por desenvolvedores. Com a difusão da HTML5, a simplicidade desta linguagem fez a sintaxe original HTML cair novamente no gosto dos profissionais da área, mas combinando-a com os aprendizados trazidos pelo movimento de Padrões Web e pela sintaxe XHTML. Nesta seção, vamos verificar as diferenças principais entre as duas modalidades.
A XHTML é uma versão da HTML feita em cima da linguagem XML (eXtensible Markup Language). Por ser construída em cima de uma base XML, as regras e restrições desta linguagem se aplicam, forçando a padronização do código:
- Todas as tags devem ser escritas com letra minúscula (ex.:
<html>) enquanto em HTML normal não há restrição (ex.:<HTML>); - Todos os atributos devem estar entre aspas (ex.:
<p class="exemplo">) enquanto em HTML normal isso não é necessário, se o valor do atributo conter apenas uma palavra (ex.:<p class=exemplo>); - Todas as tags devem ser fechadas (ex.:
<p>Teste</p>), até aquelas que não possuem conteúdo, enquanto em HTML normal nem todas precisam ser fechadas (podemos escrever apenas<p>Teste). Tags comobrtêm que ser escritas como<br />enquanto na HTML se escrevem apenas<br>;
Essa padronização ajudou a melhorar a qualidade do código dos websites em geral. Na HTML5 não necessariamente precisamos usar a sintaxe XHTML, mas nada impede de mantermos a mesma organização e cuidados com os detalhes do nosso código. Veja no box Mais Informações links sobre o assunto.
Como previamente dito, neste curso utilizaremos HTML5. O mais importante é seguir um padrão e neste curso utilizaremos a sintaxe HTML tradicional, sempre fechando todas as tags que contém conteúdo, como <p></p>). Tags vazias como br e meta serão escritas como <br> e <meta>, sem a barra de fechamento do estilo XHTML.
HTML e os Padrões Web
A HTML tem um propósito específico: estruturar e demarcar o conteúdo de um website. As recomendações dos Padrões Web foram importantes na reeducação dos desenvolvedores de websites e de navegadores, pois antigamente a HTML era usada também para definir aspectos visuais e de interação de um site.
Usamos HTML apenas para fins estruturais. Tudo o que é referente à apresentação visual ou à interatividade (salvo links) é domínio das linguagens CSS e JavaScript, respectivamente.
Outro conceito importante que utilizamos e que faz parte das melhores práticas é o conceito de HTML semântico. Ou seja, usar os seus elementos ou tags para o fim que foram projetados. Assim, tomamos cuidado especial em usar um p para parágrafos, h1 para o título principal de uma seção, img para uma imagem relevante para o conteúdo da página, table para uma tabela de dados etc.
Parece simples, não? Mas é possível vermos p sendo usado para um título ou table para fazer o layout de um site inteiro. Semântica é significado, e um código HTML semântico utiliza as tags corretamente de acordo com o seu propósito. Isso ficará mais claro, aos poucos, nas lições e na construção do website do curso.
