Sintaxe e Seletores CSS
A linguagem CSS é simples de ser aprendida, mas leva tempo para ser dominada. Nas próximas lições iremos ver os principais conceitos desta linguagem, conhecimento necessário para a construção de websites eficientes.
Para começar, vamos ver como funcionam as regras, classes, ids, seletores e o funcionamento da cascata CSS.
Regras
Para utilizarmos estilos CSS em um elemento, fazemos uso das regras CSS. Uma regra é escrita como o exemplo abaixo:
body {
background-color: white;
}
No exemplo acima, definimos como cor de fundo da tag body a cor branca. Uma regra é feita dos seguintes componentes:
- Seletor(es): um dos mais poderosos aspectos CSS, permite que selecionemos qualquer elemento na página. No exemplo acima, estamos selecionando a tag
body. - Chaves ("{" e "}"): contém as declarações CSS.
-
Declaração: cada declaração aplica um estilo específico para o elemento ou elementos selecionados.
Uma declaração é composta de:
- Propriedade: no exemplo acima,
background-color. Sempre a propriedade é seguida de dois pontos ":". Há várias outras propriedades que iremos estudar. - Valor: no exemplo acima,
white, o que aplica um fundo branco para a tagbody, ou seja, a página inteira.
- Propriedade: no exemplo acima,
Todas as declarações são terminadas por ponto-e-vírgula ";".
Classes e ids
Para possibilitar uma organização melhor da página e da seleção de elementos por CSS, podemos utilizar classes e/ou ids para identificar tags.
Uma id, como o nome diz, é uma identificação única: só pode ser utilizada uma vez no documento inteiro. Normalmente é utilizada para identificar elementos estruturais da página.
Uma classe é reutilizável: pode se repetir na página e também combinar-se com outras (podemos pôr mais de uma classe em um elemento).
É perfeitamente possível fazer um site apenas com ids, apenas com classes, com uma combinação das duas, ou sem nenhuma das duas. Tudo irá depender do seu estilo de fazer o código das páginas. O importante é definir um padrão e segui-lo.
Por exemplo, vamos imaginar um site com três blocos de conteúdo que aparecem em todas as páginas do site:
<div>
Aqui vai o cabeçalho do site
</div>
<div>
Aqui vai o conteúdo do site
</div>
<div>
Aqui vai o rodapé do site
</div>
Como estes elementos sempre aparecem nas páginas e aparecem apenas uma vez em cada página, podemos utilizar uma id para cada um, através do atributo id, da seguinte forma:
<div id="cabecalho">
Aqui vai o cabeçalho do site
</div>
<div id="conteudo">
Aqui vai o conteúdo do site
</div>
<div id="rodape">
Aqui vai o rodapé do site
</div>Este é um exemplo de aplicação de id.
Quanto a classes, podemos imaginar um site onde temos vários parágrafos de texto:
<p>
...
</p>
<p>
...
</p>
<p>
...
</p>
Se utilizarmos o seletor p para aplicar estilos, estes serão aplicados a todos os parágrafos. Se quisermos, por exemplo, destacar um ou mais parágrafos, podemos criar uma classe com o nome "destaque" e colocá-la apenas nos parágrafos que desejamos, através do atributo class como no código abaixo:
<p class="destaque">
...
</p>
<p>
...
</p>
<p class="destaque">
...
</p>Desta forma, quando selecionarmos a classe "destaque" no CSS (veja próxima seção abaixo), estaremos aplicando os estilos apenas nos parágrafos onde a classe está aplicada. Outra vantagem é que podemos aplicar a classe "destaque" para outros tipos de elementos também, como links, entre outros. Classes são mais versáteis que ids e por isso muitos desenvolvedores utilizam apenas classes nos seus sites.
No nosso website do curso, utilizaremos uma mistura de ids e classes (ids para estrutura e classes para elementos reutilizáveis).
Seletores
Muito do poder da linguagem CSS está nos seletores. Com os seletores, conseguimos escolher qualquer elemento (ou elementos) na página para aplicar estilos.
Vejamos primeiro os principais tipos de seletores:
-
Seletor de tipo: este é o tipo de seletor que utilizamos nos exemplos até agora. Com este seletor, selecionamos todas as tags de um mesmo tipo. Por exemplo, se digitamos
aestaremos selecionando todas as tagsa(links) da página e poderemos aplicar estilos a elas. Útil para estilos gerais, mas para maior especificidade utilizamos outros seletores. -
Seletor descendente: com este seletor, podemos escolher um ou mais elementos que estão dentro de outro, ou seja, que são descendentes do elemento principal. Exemplo:
p strong. Com isso, selecionamos apenas tagsstrongque estão dentro de parágrafos. Podemos selecionar com ainda mais especificidade, escrevendo mais elementos, como:div p strong a. Neste exemplo, selecionamos links que estão dentro de tagsstrongque estão dentro de parágrafos que estão dentro de tagsdiv. -
Seletor de classe: seleciona elementos com uma classe específica aplicada. Exemplo:
.destaqueseleciona todos os elementos com a classe "destaque". -
Seletor de id: seleciona o elemento com a id especificada. Exemplo:
#cabecalhoirá selecionar o elemento com a id "cabecalho". Cada id é única e não pode ser repetida no mesmo documento.
Combinando Seletores
Podemos também combinar os seletores que aprendemos acima, para conseguir diferentes elementos e partes mais específicas de nossos sites. Alguns exemplos:
-
p.destaqueseleciona apenas os parágrafos que possuem a classe "destaque". -
div#cabecalho h1seleciona tagsh1que estejam dentro da div com a id "cabecalho". -
#conteudo ul li aseleciona links (taga) dentro de itens de lista dentro de tagsulque estejam dentro de um elemento com a id "conteudo". -
#conteudo p.destaque strongseleciona elementosstrongdentro de parágrafos com a classe "destaque" que estejam dentro de um elemento com a id "conteudo". -
.mensagem.destaqueseleciona apenas elementos que tenham a classe "mensagem" e a classe "destaque". -
Separando itens por vírgulas, como
p.destaque, h1, a.saiba-maisseleciona todos os respectivos elementos para as regras. Muito útil para diminuir a repetição de regras no arquivo CSS.
Pseudo-classes
Pseudo-classes são tipos de classes especiais que não são definidas pelo desenvolvedor (já são pré-definidas). A sua maior utilização é com links (tags a) para definir estilos diversos para quando o link é novo, visitado, etc. O seletor de pseudo-classe é escrito com o nome do elemento + dois pontos + nome da pseudo-classe.
Para começar, vamos nos familiarizar com as pseudo-classes de links:
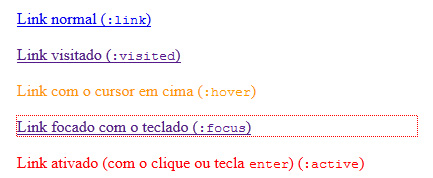
- Com o seletor
a:link, estilizamos apenas os links não-visitados, ou seja, links no seu estado normal. - Com o seletor
a:visited, estilizamos apenas links visitados, ou seja, que já foram clicados. -
Com o seletor
a:hover, estilizamos links quando o mouse está em cima do mesmo. Com esta pseudo-classe podemos fazer diversos efeitos interessantes. Esta pseudo-classe pode ser aplicada a qualquer elemento, não apenas links, o que a torna ainda mais útil. -
Com o seletor
a:focus, estilizamos links quando os selecionamos com o teclado, através da tecla Tab. Esta pseudo-classe é útil para estilizar links para pessoas que possuem habilidade limitada e não conseguem utilizar o mouse, por exemplo. - Com o seletor
a:active, estilizamos um link quando o mouse está sendo clicado ou pressionamos Enter, ativando o link.

Cascata (e Herança)
A cascata é outra das características importantes das CSS. Tão importante, que está até no nome: Cascading Style Sheets. O que "Cascading" quer dizer é que a maioria das propriedades que aplicamos a um elemento, irá passar aos seus "herdeiros", ou seja, os elementos que estão contidos naquele.
Vejamos um exemplo:
<!-- HTML -->
<div class="texto">
<p>
Texto exemplo <strong>com um destaque</strong>.
</p>
</div>/* CSS */
.texto {
color: #F00;
}
Perceba que, apesar da propriedade color ter sido aplicada à div "texto", esta propriedade passou para o parágrafo e para o destaque também. Isto parece óbvio neste exemplo, mas é importante se familiarizar com este conceito.
Uma utilização comum da cascata é definir uma fonte para a página inteira. Exemplo:
body {
font-family: Arial, sans-serif;
}
Com esta regra, todos os elementos que estão dentro de body (ou seja, todo o conteúdo do site) irá usar a fonte Arial ou, se não estiver disponível, a fonte sem serifa padrão do sistema operacional (mais sobre font-family na unidade 3).
Especificidade e Precedência
As CSS também obedecem algumas regras de precedência. Quando várias regras se aplicam a um mesmo elemento, o navegador precisa decidir qual delas tem precedência. Vamos criar uma div:
<div id="sidebar">
<p class="descricao">
Texto exemplo.
</p>
</div>
Vamos supor que temos duas regras aplicadas à div:
#sidebar {
color: #F00;
}
div#sidebar p {
color: #F0F;
}Qual delas será aplicada? Se você pensou a "mais específica", acertou.
O seletor div.sidebar p tem precedência. Por que ele é mais específico? Para termos uma ideia melhor de especificidade, há algumas regras gerais:
-
Regras em tags
styletem precedência sobre regras em arquivos externos CSS; -
Regras em linha (atributo
style) tem precedência sobre regras em tagsstyleou arquivos externos CSS; -
Seletores de elemento (por exemplo,
p) tem a menor precedência (podemos dizer que, numa escala, este tipo de seletor vale "1"); -
Seletores de classe (por exemplo,
.destaque) tem mais precedência (vale "10"); -
Seletores de id (por exemplo,
#conteudo) tem maior precedência (vale "100").
Tendo isto, se há duas regras (usando a mesma estrutura anterior):
div p.descricao {}
#sidebar p {}O segundo seletor tem precedência (apesar de não parecer inicialmente) pois o seletor de id tem muito mais "peso" e isso o torna mais específico para o navegador na hora de renderizar a página.
Se utilizarmos a nossa escala, veremos que o primeiro seletor, div p.descricao, valeria 12 (dois seletores de elemento, mais um de classe); enquanto o segundo seletor valeria 101 (um seletor de id mais um seletor de elemento).
Conclusão
Os conceitos que vimos nesta lição podem parecer complicados, mas com a prática irão se tornar cada vez mais parte do seu dia-a-dia como webdesigner.
Conhececer os diferentes tipos de seletores, classes e ids e as regras de cascata e precedência são aspectos fundamentais para que possamos construir websites sólidos, com código leve, funcional e fácil de manter.
Mais Informações
Existem mais tipos de seletores além dos já abordados aqui, que estão fora do escopo deste curso básico. Para mais informações, visite a página da W3C sobre o assunto.
