Boas-vindas
Olá, seja bem-vindo ao curso HTML e CSS na Prática.
Meu nome é Guilherme Müller e sou um desenvolvedor de websites. Trabalho principalmente com construção de layouts com HTML e CSS, função também conhecida como desenvolvimento de front end.
Neste curso você irá aprender as principais técnicas HTML e CSS utilizadas para construção de websites e como trabalhar com estas linguagens para transformar um layout em um website funcional. Dentre os principais conhecimentos abordados neste curso, estão:
- O que é a linguagem HTML, para quê e como é utilizada;
- O que é a linguagem CSS, para quê e como é utilizada;
- O que são as principais técnicas de montagem de layouts (posicionamento e floats); e
- Como utilizar essas técnicas para montar um website com 4 páginas.
Sempre utilizaremos técnicas atuais, dentro dos Padrões Web, com os conceitos de usabilidade e acessibilidade em mente. Em outras palavras, veremos:
- Quais são as três camadas do front end da Web;
- Como fazer um website seguindo os Web Standards ou Padrões Web;
- O que são acessibilidade e usabilidade;
- Como criar documentos HTML e como utilizar as principais tags de texto, imagem, estruturação, tabelas e formulários;
- Como criar folhas de estilo e como utilizar as principais propriedades CSS para texto, imagens de fundo e layout (
positionefloat); - Como utilizar estes conhecimentos para construir um website completo, com dicas para publicação, como dar maior flexibilidade para o layout e como aplicar alguns dos novos elementos da linguagem HTML5.
No final do curso você terá montado um website completo com 4 páginas. Veja o layout do site abaixo (clique nas imagens para ampliá-las):
Dúvidas e Atendimento
Caso tenha qualquer dúvida em relação ao curso e o seu material, envie um e-mail para contato@guilhermemuller.com.br que irei respondê-lo o mais breve possível.
Arquivos do Website do Curso
Baixe os arquivos de apoio do curso clicando no botão abaixo. Além dos arquivos específicos de cada lição, você encontrará, nos exemplos de construção do website, duas pastas:
- 1 - início: essa pasta conterá os arquivos já preparados para que possamos iniciar uma lição específica (e para a sua referência do que foi feito em lições passadas);
- 2 - fim: essa pasta conterá a versão finalizada do website conforme exemplificado em uma dada lição.
Download dos Arquivos do Curso Ver os Arquivos no GitHub
Software Necessário
Para fazer o curso você precisará apenas de um navegador (como Mozilla Firefox ou Google Chrome) e um editor de texto de sua preferência. Algumas sugestões:
- Notepad++ (Gratuito - Windows)
- PSPad (Gratuito - Windows)
- Komodo Edit (Gratuito - Windows / MacOS / Linux)
- Aptana Studio (Gratuito - Windows)
- NetBeans (Gratuito - Windows / MacOS / Linux)
- gedit (Gratuito - Linux)
- KWrite (Gratuito - Linux)
- TextMate (MacOS)
- BBEdit (MacOS)
- Sublime Text (Windows / MacOS / Linux)
- Coda (MacOS)
Caso você utilize um editor WYSIWYG (como Dreamweaver), utilize-o no modo código. Eu, pessoalmente, utilizo o editor Sublime Text.
Seria possível utilizar o próprio Bloco de Notas (Notepad) do Windows, TextEdit do Mac ou outro editor de texto padrão, mas não os recomendo por serem programas muito simples e com poucos recursos. Idealmente, utilize no mínimo um editor com syntax highlighting que faça a coloração do código para facilitar a leitura e composição do mesmo como, por exemplo, o Notepad++, que é gratuito.
Para a verificação visual do progresso do nosso código utilizaremos apenas o navegador. Manteremos os arquivos abertos no nosso editor de texto, enquanto o mesmo arquivo está aberto no navegador para que possamos recarregar a página e verificar as suas alterações (atalho F5, Ctrl + R ou Command + R no Mac).

Também muito importante é o recurso "Ver Código Fonte" (ou "View Source") do seu navegador, que pode ser usado para conferir os códigos HTML e CSS utilizados, acessado pelo menu contextual clicando com o botão direito na página (atalho padrão Ctrl + U ou Command + U no Mac).
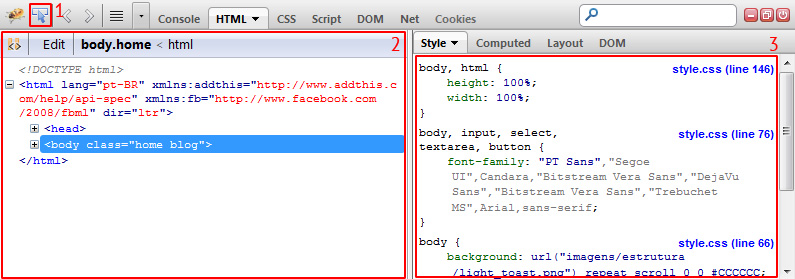
Uma alternativa ao recurso "Ver Código Fonte" é a utilização da ferramenta de inspeção do seu navegador (geralmente o atalho é a tecla F12 ou então Ctrl + Shift + I). Você também pode instalar, no caso do Firefox, o complemento que originou todas estas ferramentas: o Firebug. O uso do inspetor facilita bastante o trabalho de verificação do código na página e a identificação de erros.

Conceitos Importantes
As Três Camadas da Web

Neste curso, trabalharemos com o front end de um website, com linguagens client-side, que são interpretadas pelo navegador ou o "cliente". Estas são diferentes de linguagens server-side, como PHP, Ruby e ASP.NET, que são interpretadas no servidor e entregues ao navegador como documentos em HTML.
As linguagens HTML, CSS e JavaScript são interpretadas pelo navegador, no computador ou dispositivo utilizado pelo usuário, e por isso estão sujeitas a nuances e inconsistências por parte desses programas.
Dividimos esta “parte da frente” de um website em três camadas:
- HTML: estrutura e conteúdo;
- CSS: apresentação visual; e
- JavaScript: ações e interação.
Esta divisão é fundamental para que tenhamos um site leve, organizado e fácil de ser atualizado e expandido. Esse conceito é um dos que fazem parte dos Web Standards ou Padrões Web.
Padrões Web
Os Padrões Web ou Web Standards são recomendações desenvolvidas ao longo do tempo por profissionais da web e, mais tarde, adotadas pela W3C. Essas recomendações tiveram como objetivo padronizar o desenvolvimento de websites tanto por parte das práticas de código quanto da renderização de páginas pelos navegadores.
Há alguns anos atrás, as diferenças entre navegadores eram muito maiores do que hoje. Havia diferenças monumentais entre os principais navegadores: Internet Explorer e Netscape Navigator. Por um tempo, cada navegador inventava suas propriedades e tags de código e não havia uma padronização de melhores práticas para o desenvolvimento para a web. Por isso, desenvolvedores precisavam ter muito jogo de cintura para conseguir adaptar um site para um navegador e para outro. Desta forma, eram comuns mensagens como “Site melhor visualizado no navegador Internet Explorer com a resolução de 800×600 pixels”.
Os Padrões Web são a culminação do trabalho de diversos designers e desenvolvedores, junto aos profissionais e as empresas criadoras de navegadores, para conseguir uma web melhor para todos. Hoje, temos um cenário muito melhor de desenvolvimento, com o funcionamento mais padronizado e previsível dos navegadores desktop e móveis. Nós, como desenvolvedores, devemos fazer a nossa parte construindo um código limpo, organizado e acessível seguindo essas recomendações.
Os Padrões compreendem escrever marcação HTML semântica e bem estruturada (usar cada elemento para o seu propósito), layout com folhas de estilo CSS (separando a estilização visual do código HTML) e programação JavaScript baseada no DOM (Document Object Model ou Modelo de Objetos do Documento).
Websites bem estruturados com código HTML, CSS e JavaScript válidos e dentro dos Padrões Web terão muito mais chances de ter bom funcionamento nos navegadores atuais e do futuro. Com uma imensa variedade de computadores, navegadores e dispositivos móveis, fazer um site que funcione bem dentro desse cenário é de extrema importância. Seguindo os Padrões Web e boas práticas de desenvolvimento, reduzimos a probabilidade de haver problemas.
Resumindo as vantagens de seguirmos os Padrões Web:
- HTML semântico, bem estruturado e com conteúdo hierarquizado facilita a leitura do seu site tanto por pessoas quanto por buscadores (como o Google);
- Ter a apresentação visual do site separada do código HTML em folhas de estilo CSS (arquivos ".css") deixa o site mais leve e muito mais fácil de ser mantido, assim como também ter o seu código JavaScript separado em arquivos ".js";
- Desenvolver com os Padrões Web em mente, ao invés de recursos específicos de um navegador, irá preparar um website para os navegadores de hoje e de amanhã, minimizando problemas de compatibilidade.
Acessibilidade e Usabilidade
Acessibilidade trata de quão acessível, ou inclusiva, é uma interface (neste caso, um website). Durante o desenvolvimento de um site, facilitar o acesso a pessoas com deficiência é uma das formas de garantir a sua acessibilidade. Por exemplo: muitas pessoas com deficiência visual acessam sites com leitores de tela; pessoas que tem dificuldade de coordenação acessam sites utilizando apenas o teclado. Seu site está preparado para isso?
A preparação de um website para essas modalidades de uso não apenas torna o site acessível por pessoas com alguma deficiência (que existem em número maior do que geralmente pensamos), mas também facilita o acesso e a leitura por máquinas, como os robôs indexadores dos buscadores, programas que acessam o seu site para coletar informações e conteúdo para seu index de busca (como Google e Bing).
Usabilidade, por sua vez, é a facilidade com que uma interface pode ser utilizada pelo usuário. Compreende pontos como a facilidade de navegação, de encontrar o que se procura, e de se efetuar satisfatoriamente uma dada tarefa dentro de um website.
Usabilidade está diretamente ligada ao diálogo interface-usuário e a capacidade de um website em permitir que o usuário alcance suas metas de interação com o mesmo. Ser de fácil aprendizagem, permitir uma utilização eficiente e apresentar poucos erros são aspectos fundamentais para um website com boa usabilidade.
Com esses conceitos básicos em mente, seguiremos com a base das principais linguagens utilizadas para a construção de websites, HTML e CSS.
O Que Veremos Nesta Unidade
- Introdução à linguagem HTML;
- Construção de uma página HTML básica;
- Introdução à linguagem CSS;
- Como inserir estilos CSS em uma página;
- Aplicação dos conhecimentos ao início da construção do nosso website.