Estilizando o Texto do Website
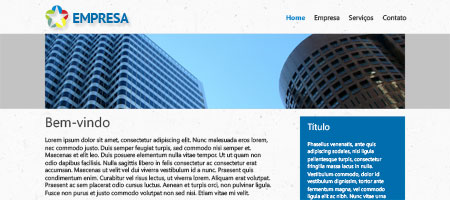
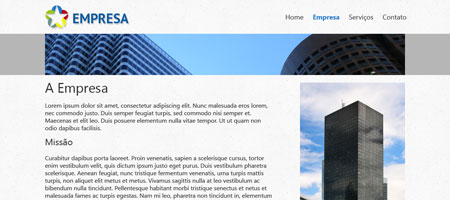
Após criarmos o arquivo "estilos.css" na unidade 1 e o estruturarmos na unidade 2, finalmente vamos inserir os seus primeiros estilos! Iremos usar alguns dos conhecimentos de CSS que aprendemos para estilizar o texto do nosso website. Lembre-se de consultar o layout como referência.
Vamos começar pelas propriedades mais básicas do texto: cor e fonte. Se você reparar bem, verá que o texto não está 100% preto, e sim um cinza bem escuro. Fiz isso para que fugisse do padrão mesmo e para que pudéssemos aplicar uma cor um pouco diferente à maioria do texto do website. A cor utilizada no layout para os textos é rgb(51,51,51) com quantidades iguais de vermelho, verde e azul; ou seja, um cinza.
Em hexadecimal isso é traduzido para #333333. Como os números hexadecimais 33 para vermelho, 33 para verde e 33 para azul são compostos de números iguais, podemos abreviar isso como #333. Aplicando isso usando a propriedade color na tag body, temos esta cor para todos os elementos de texto do site:
/*
-- Tipografia e Cores
*/
body {
color: #333;
}Com isso temos o texto em cinza escuro para o site inteiro (com outras regras podemos sobrepor esta, como veremos depois).
Agora iremos definir a fonte. É importante utilizarmos fontes comuns que estejam instaladas no computador do usuário; caso contrário, poderá haver alteração de layout devido à substituição de fonte (a não ser que seja utilizado o recurso @font-face da CSS3, veja nota lateral). Neste caso, iremos utilizar a propriedade font-family, também na tag body, para que possamos definir uma fonte padrão para todo o site.
Conforme vimos nesta unidade, podemos especificar uma sequência de fontes em ordem de preferência, conhecidas como font stacks (ou "pilha" de fontes). Desenvolvedores por todo o mundo já elaboraram sequências de fontes otimizadas para diferentes situações e, para este site, escolhi uma do artigo 8 Definitive Font Stacks, do Sitepoint. A sequência no código abaixo prevê fontes instaladas no Windows, Mac OS e Linux, além da especificação genérica sans-serif, no caso improvável de nenhuma fonte da lista estar instalada no computador do usuário.
Além da tag body, aplicamos a regra também para os elementos de formulário input, select e textarea. Dependendo do navegador, eles podem trazer fontes padrão que não seriam sobrescritas apenas pela regra na tag body. Por isso, a regra aplicada a várias tags abaixo:
body, input, select, textarea {
/* fonte: http://www.sitepoint.com/eight-definitive-font-stacks-2/ */
font-family: "Segoe UI", Candara, "Bitstream Vera Sans", "DejaVu Sans", "Bitstream Vera Sans", "Trebuchet MS", Verdana, "Verdana Ref", sans-serif;
}Em seguida, definimos os estilos de links: normais, visitados, com estado "hover" (quando o cursos do mouse está em cima), focados (através da tecla "Tab" do teclado) e ativos (com o clique ou a tecla "Enter"):
a:link {
color: #0F599F;
}
a:visited {
color: #666;
}
a:hover {
color: #000;
text-decoration: none;
}
a:focus {
outline: 1px dotted #F00;
}
a:active {
color: #F00;
}
Uma das tags mais utilizadas para texto é a p. Vamos definir estilos básicos como tamanho de fonte, margem posterior e entrelinhas para uma leitura mais confortável:
p {
font-size: 16px;
margin-bottom: 1.5em;
line-height: 1.4em;
}Agora definimos estilos básicos para os títulos da div "conteudo-principal". Aproveito para fazer um "reset" de um estilo padrão dos navegadores: negrito para os títulos. Como geralmente os títulos já são utilizados em tamanho grande, geralmente deixá-los em negrito acaba tornando o visual muito pesado. Por isso, podemos colocar na seção "Padrões e Reset" do arquivo CSS esta regra, pois sobrepõe um estilo padrão dos navegadores.
/*
-- Padrões e Reset
*/
h1, h2, h3, h4, h5, h6 {
font-weight: normal;
}
/*
-- Tipografia e Cores
*/
[...]
#conteudo-principal h1 {
font-size: 36px;
margin-bottom: 0.5em;
}
#conteudo-principal h2 {
font-size: 24px;
margin-bottom: 0.5em;
}
Como o título h2 do conteúdo principal e o h1 do conteúdo secundário usam as mesmas definições de tamanho de fonte e margem, podemos utilizar a mesma regra e usar dois seletores, apenas separando-os com uma vírgula. Já para os parágrafos do conteúdo secundário, reduzimos um pouco a fonte, conforme o layout. Propriedades como cor e margens serão herdadas das regras que já fizemos para as tags body e p, respectivamente:
/* modificando a regra anterior */
#conteudo-principal h2,
#conteudo-secundario h1 {
font-size: 24px;
margin-bottom: 0.5em;
}
#conteudo-secundario p {
font-size: 14px;
}
Para finalizar os estilos gerais de texto, definimos algumas regras para listas ordenadas e não ordenadas dentro do conteúdo principal. A primeira regra define tamanho de fonte e margens (além da margem de baixo, margem também na esquerda para indentar a lista dentro do conteúdo). A segunda regra usa a propriedade list-style-type para deixar os itens de lista pontuados com um quadrado. Outros valores incluem, para ul, circle (círculo), disc (disco, valor padrão), entre outros; para ol, decimal (números, valor padrão), lower-alpha (a, b, c), entre outros.
#conteudo-principal ul,
#conteudo-principal ol {
font-size: 16px;
margin-left: 1.5em;
margin-bottom: 1.5em;
}
#conteudo-principal ul {
list-style-type: square;
}
#conteudo-principal li {
margin-bottom: 0.3em;
}Com isso, temos a base de CSS para todo o texto do site. O código completo das seções "Padrões e Reset" e "Tipografia e Cores" do arquivo "estilos.css" até agora está abaixo:
/*
-- Padrões e Reset
*/
h1, h2, h3, h4, h5, h6 {
font-weight: normal;
}
/*
-- Tipografia e Cores
*/
body {
color: #333;
}
body, input, select, textarea {
/* fonte: http://www.sitepoint.com/eight-definitive-font-stacks-2/ */
font-family: "Segoe UI", Candara, "Bitstream Vera Sans", "DejaVu Sans", "Bitstream Vera Sans", "Trebuchet MS", Verdana, "Verdana Ref", sans-serif;
}
a:link {
color: #0F599F;
}
a:visited {
color: #666;
}
a:hover {
color: #000;
text-decoration: none;
}
a:focus {
outline: 1px dotted #F00;
}
a:active {
color: #F00;
}
p {
font-size: 16px;
margin-bottom: 1.5em;
line-height: 1.4em;
}
#conteudo-principal h1 {
font-size: 36px;
margin-bottom: 0.5em;
}
#conteudo-principal h2,
#conteudo-secundario h1 {
font-size: 24px;
margin-bottom: 0.5em;
}
#conteudo-secundario p {
font-size: 14px;
}
#conteudo-principal ul,
#conteudo-principal ol {
font-size: 16px;
margin-left: 1.5em;
margin-bottom: 1.5em;
}
#conteudo-principal ul {
list-style-type: square;
}
#conteudo-principal li {
margin-bottom: 0.3em;
}