Inserindo o Texto do Website
Vamos novamente retomar os arquivos do nosso website, agora para inserir e marcar o seu conteúdo de texto. Vamos rever os códigos que já fizemos para o arquivo "index.html", nossa página inicial:
<!DOCTYPE HTML>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<title>Home - Site da Empresa</title>
<link href="css/estilos.css" rel="stylesheet">
</head>
<body>
<div id="site">
<div id="cabecalho">
<div id="menu-principal">
</div>
</div>
<div id="conteudo">
<div id="conteudo-principal">
</div>
<div id="conteudo-secundario">
</div>
</div>
<div id="rodape">
</div>
</div>
</body>
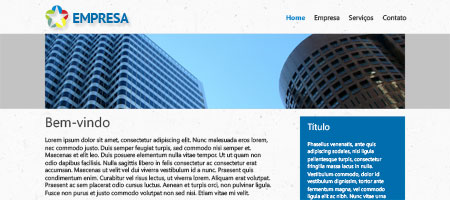
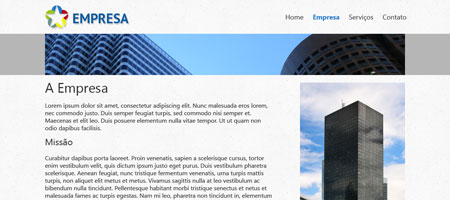
</html>Abaixo também o layout que temos para a Home e a seção Empresa, cuja construção iremos iniciar nesta unidade também:
Primeiramente, vamos analisar o menu principal do site. Um menu como esse não seria uma lista de links para as outras páginas? Não é por acaso que a grande maioria dos menus de websites são feitos com uma lista. Neste caso, utilizaremos a lista não ordenada (ul), onde cada item será um item do menu, com a tag li, item de lista:
<div id="menu-principal">
<ul>
<li>
<a href="index.html">Home</a>
</li>
<li>
<a href="empresa.html">Empresa</a>
</li>
<li>
<a href="servicos.html">Serviços</a>
</li>
<li>
<a href="contato.html">Contato</a>
</li>
</ul>
</div>Esta simples lista constitui a markup que precisamos para o menu. Perceba também que no layout temos o link "Home" destacado, mostrando que o usuário está na página inicial do website. Por isso, colocarei uma classe "ativo" no link ativo para depois, no código CSS, podermos fazer este realce:
<div id="menu-principal">
<ul>
<li>
<a class="ativo" href="index.html">Home</a>
</li>
[...]
</ul>
</div>
Em seguida, temos o texto principal da página inicial. Para isso criamos, na unidade 2, a div "conteudo-principal". Vendo o layout, perceba que temos um título principal e dois parágrafos de texto. Como o título é, neste caso, o principal desta seção da página, iremos usar a tag h1. Para os parágrafos, usaremos a tag p:
<div id="conteudo-principal">
<h1>Bem-vindo ao site da Empresa</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc malesuada eros lorem, nec commodo justo.
Duis semper feugiat turpis, sed commodo nisi semper et. Maecenas et elit leo. Duis posuere elementum nulla vitae tempor.
Ut ut quam non odio dapibus facilisis. Nulla sagittis libero in felis consectetur ac consectetur erat accumsan.
Maecenas ut velit vel dui viverra vestibulum id a nunc. Praesent quis condimentum enim. Curabitur vel risus lectus, ut viverra lorem. Aliquam erat volutpat.
Praesent ac sem placerat odio cursus luctus. Aenean et turpis orci, non pulvinar ligula.
Fusce non purus et justo commodo volutpat non sed nisi. Etiam vitae mi velit.
</p>
<p>
Morbi porttitor risus tortor, sit amet faucibus arcu. Pellentesque eget libero libero, in hendrerit magna.
Etiam condimentum sapien id mi imperdiet auctor. Curabitur hendrerit imperdiet mollis. Curabitur dapibus porta laoreet.
Proin venenatis, sapien a scelerisque cursus, tortor enim vestibulum velit, quis dictum ipsum justo eget purus.
Duis vestibulum pharetra scelerisque. Aenean feugiat, nunc tristique fermentum venenatis, urna turpis mattis turpis, non aliquet elit metus et metus.
Vivamus sagittis nulla at leo vestibulum ac bibendum nulla tincidunt. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Nam mi leo, pharetra non tincidunt in, elementum nec erat.
</p>
</div>Depois dos parágrafos, apesar de não estar no layout, vou inserir um link para a seção Serviços (que faremos na unidade 6), para que possamos testar os estados de link mais tarde com CSS:
<div id="conteudo-principal">
[...]
<p>
<a href="servicos.html">Conheça nossos serviços</a>
</p>
</div>
Na barra lateral, temos uma situação semelhante: há um título, neste caso um título e mais um parágrafo de texto. Em um site com XHTML ou HTML4, a prática comum seria usar uma tag h2 para tentar manter apenas uma tag h1 na página, por questões de hierarquia e SEO (Otimização para Mecanismos de Busca).
Porém, como estamos utilizando HTML5, que utiliza outro modelo de hierarquia de conteúdo, podemos usar h1 como uma tag mais correta. Como o título da barra lateral não tem relação com o conteúdo principal, é melhor usar h1 do que h2 (o que implicaria que o título da barra lateral seria um subtítulo do título principal da página). Quanto ao parágrafo, usamos novamente a tag p. Vou também inserir um link para a página "Empresa" no final para que possamos testar alguns conceitos de CSS mais tarde:
<div id="conteudo-secundario">
<h1>Sobre a Empresa</h1>
<p>
Phasellus venenatis, ante quis adipiscing sodales, nisi ligula pellentesque turpis, consectetur fringilla massa lacus in nulla.
Vestibulum commodo, dolor id vestibulum dignissim, tortor ante fermentum magna, vel commodo ligula elit ac nibh.
Nunc vitae urna vitae erat tempor egestas sit amet interdum dolor. Duis feugiat imperdiet hendrerit.
Etiam dapibus iaculis neque vitae iaculis. Nulla sagittis consequat magna at consequat. Vestibulum ac felis metus, nec viverra elit.
</p>
<p>
<a href="empresa.html">Saiba mais</a>
</p>
</div>Para finalizar, temos o rodapé do site. Veja como há três elementos diferentes: uma área com o telefone e o e-mail da empresa, uma com o endereço e uma com informações de copyright. Para o telefone, email e endereço, podemos usar um parágrafo mesmo. Identificarei cada parágrafo com uma id para que possamos selecionar com facilidade depois.
Quanto às informações de copyright, irei usar a tag small que, apesar de antes estar em desuso por causa de sua característica visual de deixar o texto menor (tarefa que é para CSS e não HTML), na HTML5 foi reformada. Agora, esta tag é melhor utilizada justamente para informações de copyright, restrições legais ou qualquer outro conteúdo que escreveríamos com "letras pequenas" em um material gráfico. Neste caso a tag small adiciona à semântica da página. O visual, como sempre, ficará a cargo da folha de estilos.
<div id="rodape">
<p id="telefone-email">
contato@exemplo.com.br
<br>
<span class="ddd">41</span> 5555-5555
</p>
<p id="endereco">
Rua do Endereço, 123, Bairro
<br>
CEP 80000-000
<br>
Curitiba - PR
</p>
<small id="copyright">
© Empresa Ltda. Todos os Direitos Reservados.
</small>
</div>Com isso, temos o código HTML completo da nossa Home até agora:
<!DOCTYPE HTML>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<title>Home - Site da Empresa</title>
<link href="css/estilos.css" rel="stylesheet">
</head>
<body>
<div id="site">
<div id="cabecalho">
<div id="menu-principal">
<ul>
<li>
<a class="ativo" href="index.html">Home</a>
</li>
<li>
<a href="empresa.html">Empresa</a>
</li>
<li>
<a href="servicos.html">Serviços</a>
</li>
<li>
<a href="contato.html">Contato</a>
</li>
</ul>
</div>
</div>
<div id="conteudo">
<div id="conteudo-principal">
<h1>Bem-vindo ao site da Empresa</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc malesuada eros lorem, nec commodo justo.
Duis semper feugiat turpis, sed commodo nisi semper et. Maecenas et elit leo. Duis posuere elementum nulla vitae tempor.
Ut ut quam non odio dapibus facilisis. Nulla sagittis libero in felis consectetur ac consectetur erat accumsan.
Maecenas ut velit vel dui viverra vestibulum id a nunc. Praesent quis condimentum enim. Curabitur vel risus lectus, ut viverra lorem. Aliquam erat volutpat.
Praesent ac sem placerat odio cursus luctus. Aenean et turpis orci, non pulvinar ligula.
Fusce non purus et justo commodo volutpat non sed nisi. Etiam vitae mi velit.
</p>
<p>
Morbi porttitor risus tortor, sit amet faucibus arcu. Pellentesque eget libero libero, in hendrerit magna.
Etiam condimentum sapien id mi imperdiet auctor. Curabitur hendrerit imperdiet mollis. Curabitur dapibus porta laoreet.
Proin venenatis, sapien a scelerisque cursus, tortor enim vestibulum velit, quis dictum ipsum justo eget purus.
Duis vestibulum pharetra scelerisque. Aenean feugiat, nunc tristique fermentum venenatis, urna turpis mattis turpis, non aliquet elit metus et metus.
Vivamus sagittis nulla at leo vestibulum ac bibendum nulla tincidunt. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Nam mi leo, pharetra non tincidunt in, elementum nec erat.
</p>
<p>
<a href="servicos.html">Conheça nossos serviços</a>
</p>
</div>
<div id="conteudo-secundario">
<h1>Sobre a Empresa</h1>
<p>
Phasellus venenatis, ante quis adipiscing sodales, nisi ligula pellentesque turpis, consectetur fringilla massa lacus in nulla.
Vestibulum commodo, dolor id vestibulum dignissim, tortor ante fermentum magna, vel commodo ligula elit ac nibh.
Nunc vitae urna vitae erat tempor egestas sit amet interdum dolor. Duis feugiat imperdiet hendrerit.
Etiam dapibus iaculis neque vitae iaculis. Nulla sagittis consequat magna at consequat. Vestibulum ac felis metus, nec viverra elit.
</p>
<p>
<a href="empresa.html">Saiba mais</a>
</p>
</div>
</div>
<div id="rodape">
<p id="telefone-email">
contato@exemplo.com.br
<br>
<span class="ddd">41</span> 5555-5555
</p>
<p id="endereco">
Rua do Endereço, 123, Bairro
<br>
CEP 80000-000
<br>
Curitiba - PR
</p>
<small id="copyright">
© Empresa Ltda. Todos os Direitos Reservados.
</small>
</div>
</div>
</body>
</html>